eCommerce Store? Don’t Skip These Fundamentals of Website Design

It is easy to build a decent e-commerce store. However, growing the e-commerce business is a challenge. A rewarding e-commerce business needs to be developed on the fundamentals of experience, understanding, and regular improvements over time.
The e-commerce store design is one aspect that requires careful attention and planning. It has both immediate and long-term benefits. Irrespective of whether you are developing your website from scratch, using a marketplace script or an e-commerce builder, you will always have to make decisions concerning the design. In certain cases, you need to revamp the entire site, whereas, in others, a little tinkering on the color scheme is all you require.
Modern e-commerce website design is a combination of both an amazing user interface (UI) and an exceptional user experience (UX). It is not only focused on artistic beautifications but also incorporates heightened user satisfaction and business goals.
In this article, let us take a look at the essential fundamentals of e-commerce design that eliminate the obstacles in your conversion funnel.
1. undamentals of UI Design
Many business owners choose to rely on UI design trends. However, it is essential to understand that these trends are shortlived. An e-commerce website design must focus on the most important factor for the success of every e-commerce store and that is trust.
How to gain trust?
Customers purchase from an e-commerce store or physical store only after they develop trust towards the same. If your website has design flaws, bugs, or appears suspicious, visitors will immediately click that X icon and leave your website. So, what are the ways to showcase trust in your e-commerce store design?
For any online store, there are three major indicators of trust. Using these, you can let your customers know that they are purchasing from a credible and reputed company, who can be reached out in case of a problem.
Share your Contact Information
Contact information is essential information on any website. If you don’t have a ‘Contact Us’ tab, a majority of customers will bounce back to the search engines. The most common ways of integrating contact information on your website include:
- A separate tab, which includes your physical store address, a customer support number, and an email address. Moreover, you can include advanced contact options like your Social Media links, Ticket Management System, and Live Chat. You can also choose to integrate Google Maps to help users reach your physical store.
- Display your contact information in the header or footer of the homepage. This information can include a contact number and an email address.
- Use a simple ‘Contact Us’ form. Make sure you don’t ask for too much information since users will hesitate to share the same.
- Mention your Return Policy
When customers are clear about the return policy, it is easier for them to purchase products from your website. They know that they can return the products if they are unhappy with them. If you offer a non-returnable product, particularly in the expensive category, customers will move to another e-commerce store. Easy return policy helps build trust and confidence.
There are different ways to help customers with returns.
- Have a dedicated subpage for Return Policy. Let this link appear in the homepage footer and product pages.
- Provide clear navigation to the returns page. Signed-out users can use the order number while logged-in users can go to their ‘Orders’ tab to complete returns.
- Display Trust Seals
Every customer wants to be sure that your website is secure. Trust seals are visual badges that guarantee the safety and security of financial transactions on your website. Exhibit the icons of various payment gateways integrated with your website, followed by the badges of SSL certifications, secure web hosts, and antivirus software.
2. Fundamentals of UX
When users arrive on your website, they form a perception based on the visual appeal. Depending on this perception, they can judge your website as professional or amateur. The best UX fundamentals of e-commerce design require strategic placements of high-quality images.
There are many sections on your website where you need to include images, especially for an e-commerce store. These include the website banner, the categories menu, the product page, product descriptions, and more. A WordPress website design company can help you with a professional approach to showcase your images.
Given below are certain tips that you should keep in mind for website design.
- Provide multiple product images from different angles.
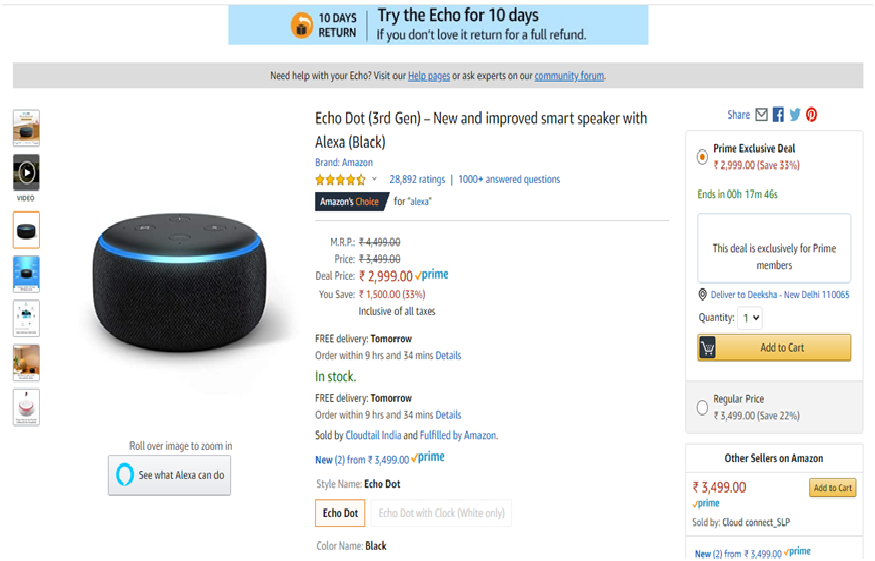
- Incorporate a zoom feature to let users get an in-depth view of the product (for example, Amazon product pages).
- Keep white backgrounds to display sharp details of the product.
- Choose professional, high-quality images.
- Avoid the use of skewed images.
- Showcase a real-life use image along with the white background images.
3. Fundamentals of Mobile Support
Businesses need both a web and a mobile version. It is necessary for e-commerce SEO and UX optimization. A lot of studies also indicate how more and more consumers are depending on smartphones, and if they are unable to access the mobile version of an e-commerce store, they look for an alternative.
However, even after knowing these benefits, many e-commerce sites are developed with a desktop-first approach. They are not optimized for mobile viewing and thereby lose sales. To make your web store mobile-friendly, you can either launch a mobile app or make your online store mobile responsive.
4. Fundamentals of Easy Navigation
When it comes to navigation, the only fundamental of e-commerce website design is helping users easily find products. Smooth navigation improves user experience and sales. You can ensure flawless navigation on the homepage using menu items like featured links, About Us link, contact us page link, policy links, and navigation controls that guide users to your conversion funnel.

Conclusion
Developing an e-commerce store design in one go is not possible. A WordPress website design company can assist you with a more evolutionary and continuous approach. The above fundamentals will come in handy at every stage of building your website. Keep an eye on the latest trends, perform A/B tests on experimental designs, and understand how they impact your conversion rates.

 How Meta will change future of Digital Marketing?
How Meta will change future of Digital Marketing?  What is digital marketing?
What is digital marketing?  5 Tips for Selecting the Right Marketing Agency
5 Tips for Selecting the Right Marketing Agency  10 Reasons Digital Marketing Can Transform Your Business
10 Reasons Digital Marketing Can Transform Your Business  Google Guidelines That You Must Take Into Account To Get The Links
Google Guidelines That You Must Take Into Account To Get The Links  The best SEO Off Page strategy for 2020
The best SEO Off Page strategy for 2020  How a Healthy Living App Fits Modern Life
How a Healthy Living App Fits Modern Life  Reasons To Improve Call Connect Rate
Reasons To Improve Call Connect Rate  Motor Coach Service for Corporate Retreats: A Smart and Comfortable Choice
Motor Coach Service for Corporate Retreats: A Smart and Comfortable Choice  Importance of F & I Training Solutions
Importance of F & I Training Solutions